5 tips to design an engaging annual report
Who said annual reports need to be boring?
In the world of memes, gifs and an endless number of open tabs, how do we design annual reports that engage and excite readers? Traditionally these types of reports have been long black and white affairs and if you’re lucky, a few excel pie charts slotted in the back. We’ve put together 5 design tips to bang the boring out of the boardroom and bring life to every page of your design.
1. Colour is your friend.
If you don’t already have a style guide with a colour palette confirmed, come up with a combination or 2-3 tones that represent the personality of your brand. There are some great websites online like Coolors and Colourmind which can help. Aim for one feature colour, a neutral supporting colour and a complimentary colour. Block coloured backgrounds can really break up a document as well as using coloured shapes to divide the page up.
2. Find your illustration style.
Often it’s hard to track down quality, high-resolution imagery that represents your achievements over the year. Illustration is a great way to create emotive imagery, once the moment has passed and can be done in way that adds style, interest and looks like it belongs. There are so many approaches but the key is to find a style that suits the tone of your brand. A flat vector style (seen below left) is very clean, polished and not too abstract if you’re audience is more academic or corporate. Alternatively you may want to go with thin, line drawings or more realistic monotone pieces.
3. Make it digestible.
Break up the pages with pull out quotes, interesting facts, diagrams and imagery. Think of a magazine layout rather than a text book where the page is broken up in columns with sections divided to keep interest.
4. Infographics, tables and charts.
Excel pie charts are a thing of the past, reinvent your design with custom infographics or stylised charts. We love breaking up information with icons and making the table a feature rather than a bore. It makes the content easy to scan and understand while creating interest on the page. We love creating icons from scratch or there are some wonderful resources via Flat Icon.
UNSW Donor Magazine Design
Beepo Infographic Design
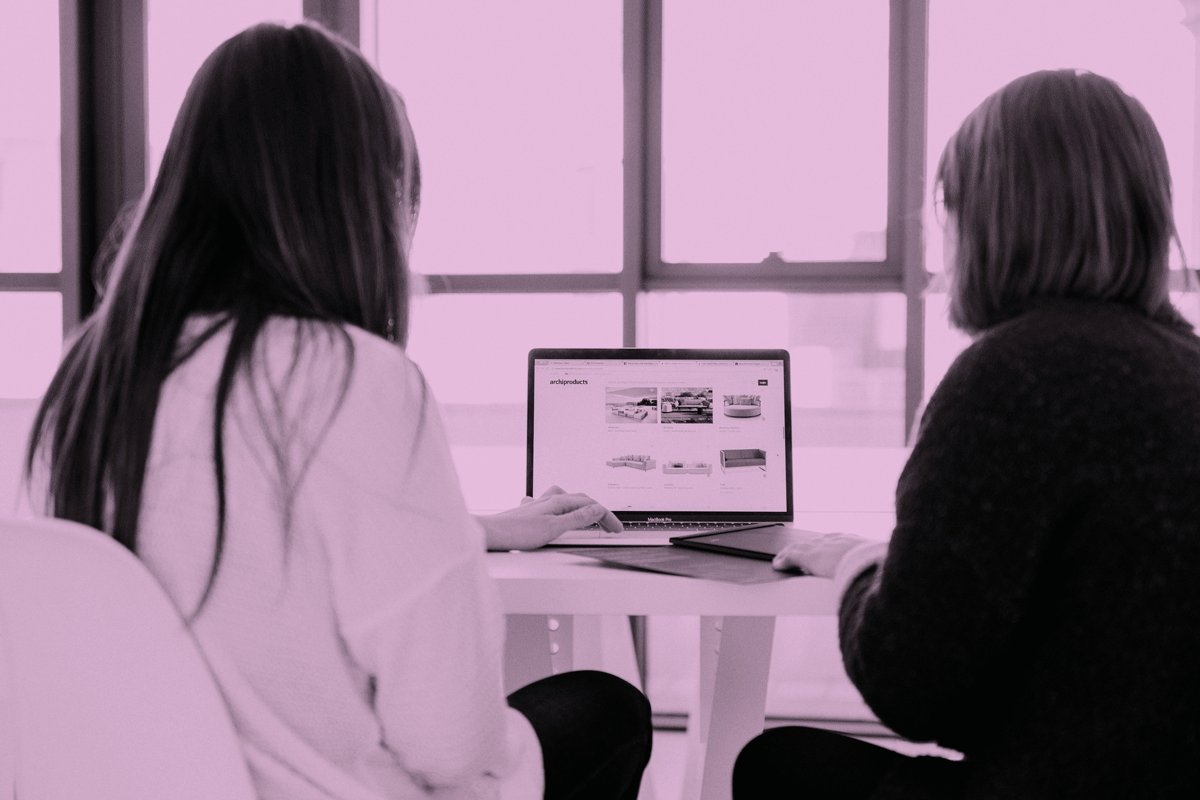
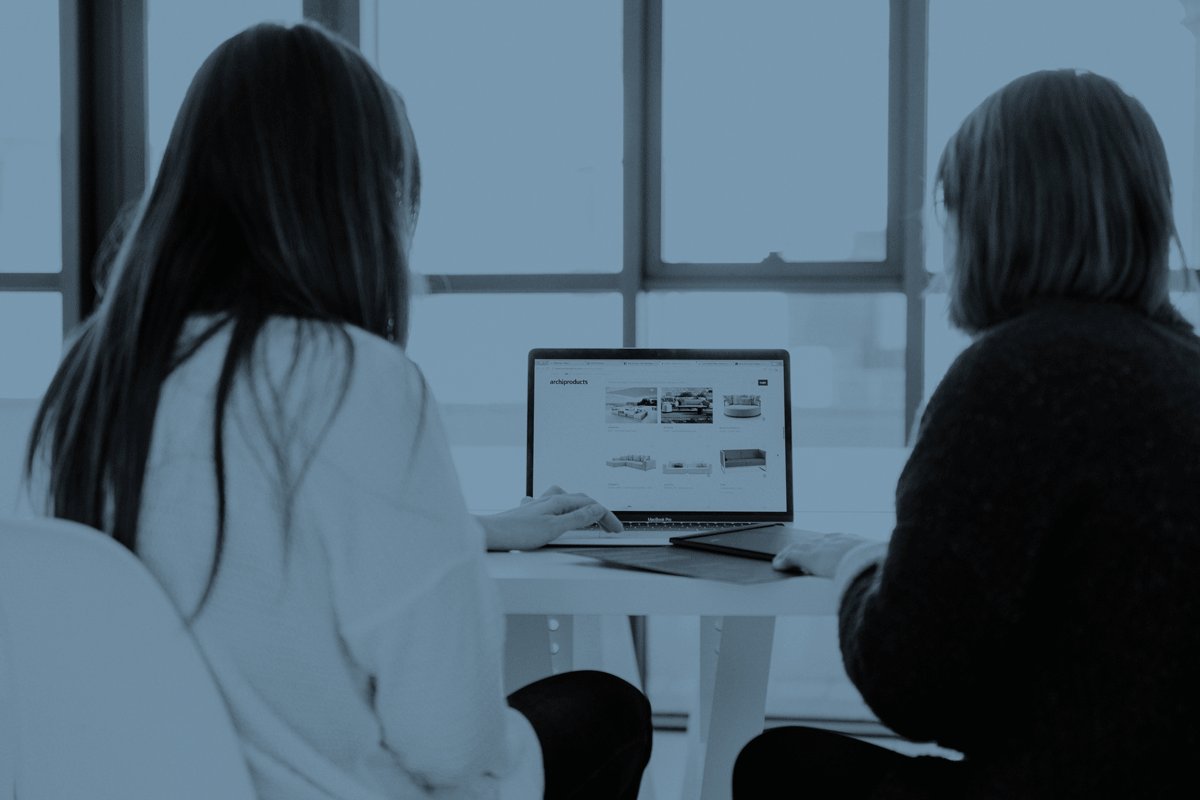
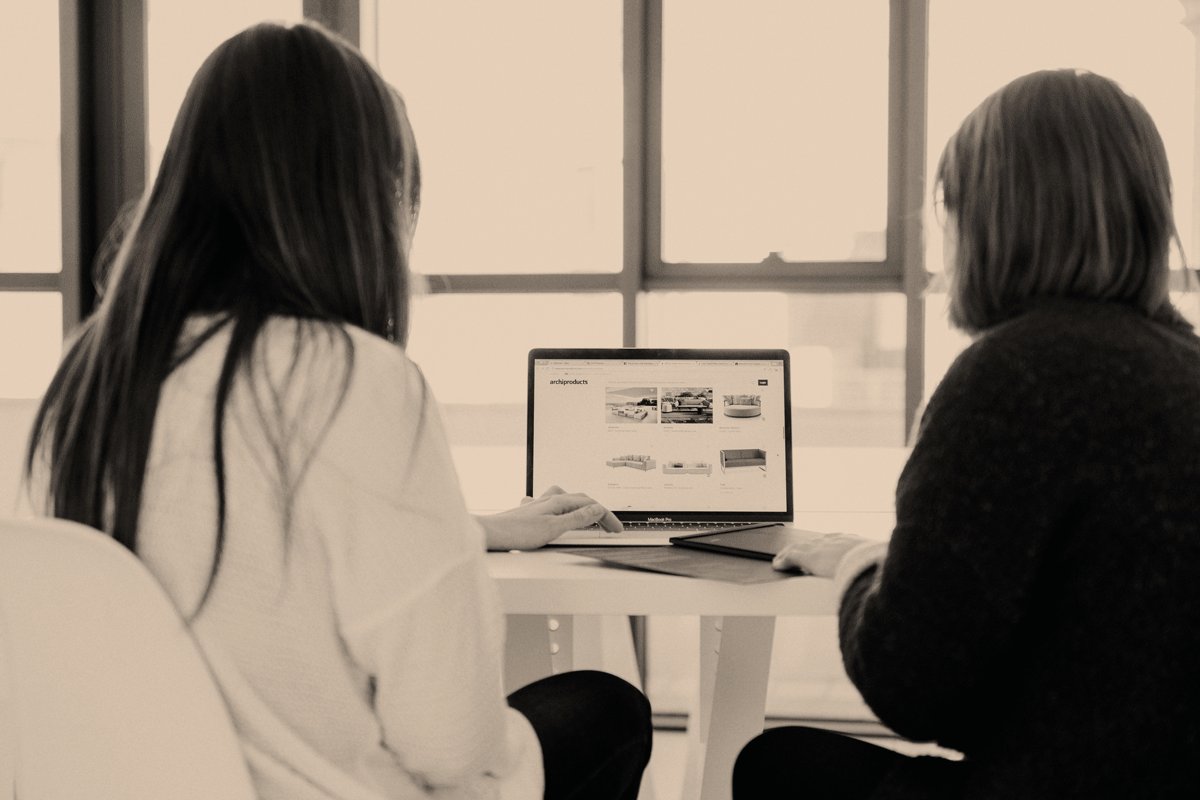
5. Image treatment.
Often imagery come from all sources, whether it’s professional shots, sourced stock imagery or a mix of iPhone shots that were quickly snapped ‘just in case’. One way to make them look more consistent can be treating them with a colour overlay, making them black and white or adjusting the tones in them to be more consistent. A great tip is in photoshop is head to Filter> Camera Raw Filter and adjust the settings from there. Then these chosen settings can be saved as a filter so it can be easily applied to each image in the document. Another way to add a coloured filter over an image is by adding a ‘Gradient Map’ as seen below. You can choose the colours that are applied to the high and lowlights of the image to keep the image integrity in place.
We hope these tips have been helpful for you! Share these on to #beatthebore
Have a pitch document, annual report or yearly review that needs an extra spruce? Get in touch today via the form below or give us a call on 0433 232 763.